
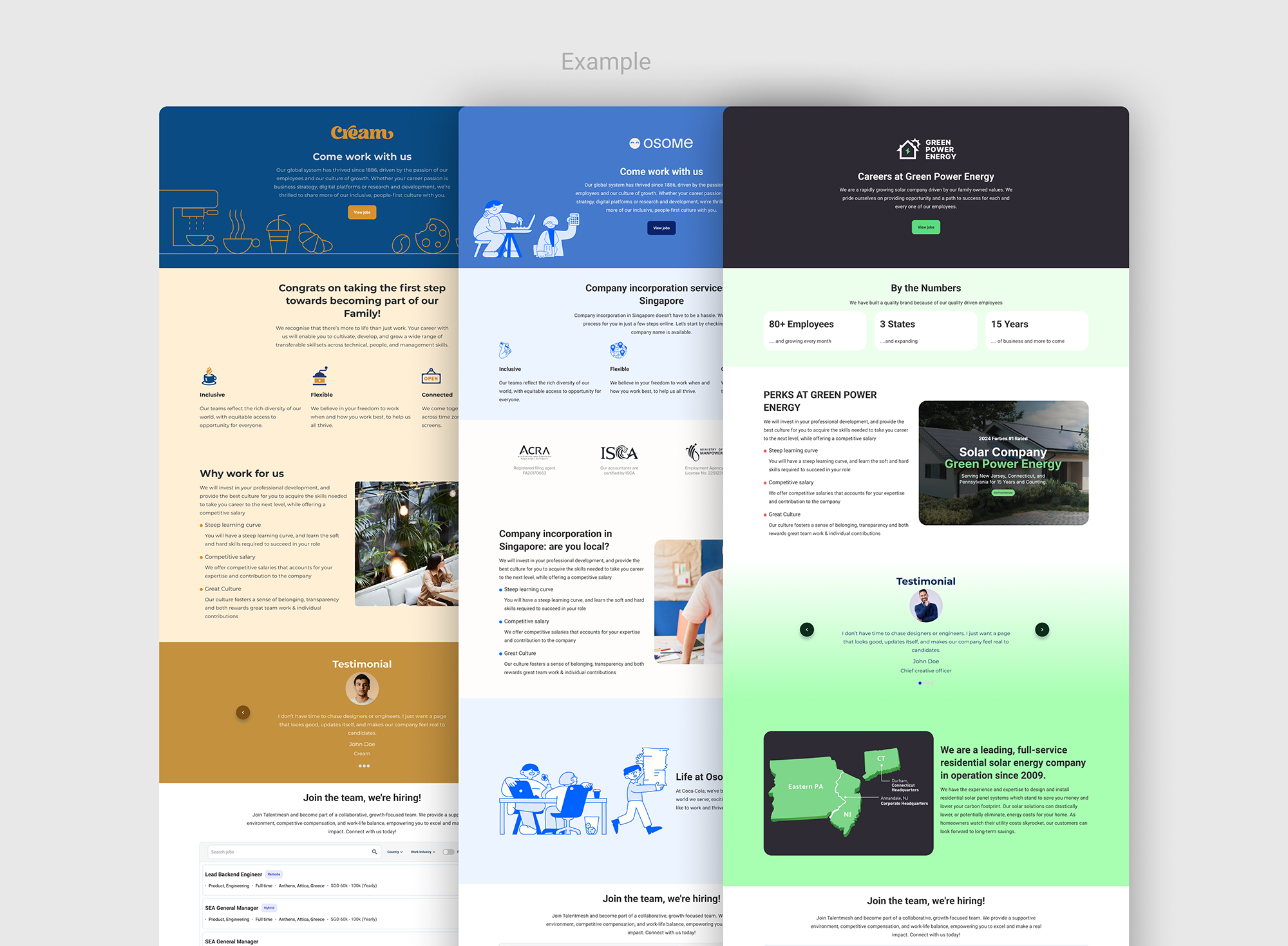
Career Page builder
We built a flexible career page builder that lets companies launch branded, mobile-friendly pages without touching code. Seamlessly integrated with our ATS to capture applications and track candidates in real time.
Project Brief:
Recruiters often juggle multiple tools just to publish job listings. They wait on developers, deal with rigid templates, or manually copy links across platforms. This slows down hiring and adds unnecessary friction to their workflow.We built a no-code career page builder fully integrated with the TalentMesh ATS. Recruiters can now create branded, mobile-friendly career pages in minutes, with roles pulled directly from the system. No tech support required.
The Project
It started with a pattern. During early onboarding calls, recruiters kept asking the same thing: “How do I share jobs without relying embedding the assessment link to our existing job ad?”
From job creation to candidate application, where were the blockers? Manual embed links and updated to career job page. It was slowing down hiring and frustrating users.

Why did we build this?



[Post Job] → [Auto-sync to Branded Career Page] → [Company Career Page]

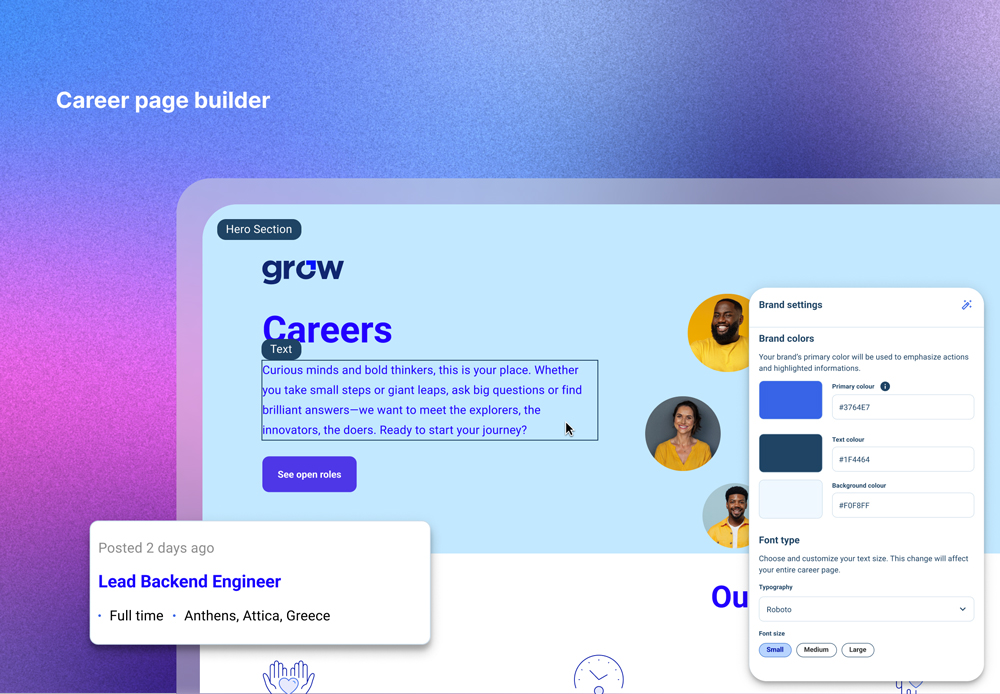
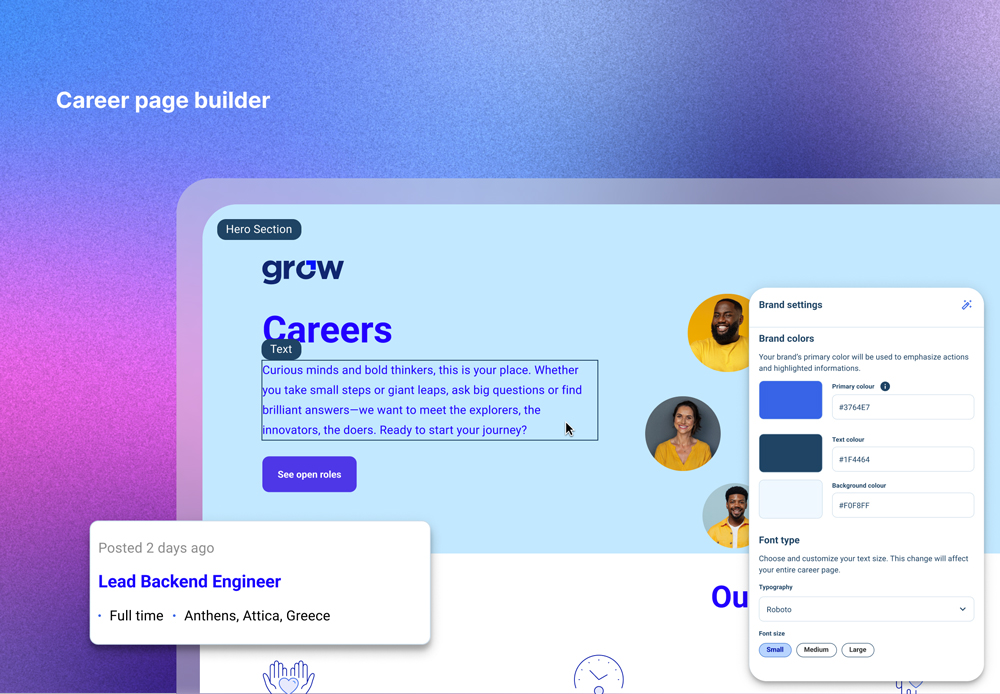
The animation shows a cursor selecting different elements, such as the logo, header text, and button styles. As each element is selected, the right-hand panel instantly updates to reflect the active component, revealing editable fields and visual options in real time. This reinforces the idea of a clean, intuitive editing experience without overwhelming the user.

The Impact:
Testers reported the feature felt intuitive and easy to use.
Say it helps speed up their hiring process.